Предписания по навигации для онлайн-ретейлеров (Аналитика)
 Британский портал об интернет-маркетинге Econsultancy регулярно публикует исследования и статьи о юзабилити. С переводами некоторых из них SEOnews уже ознакомил свою аудиторию, однако коллекция была бы неполной без подборки Грэма Чарльтона (Graham Charlton) «10 способов улучшения навигации на коммерческих сайтах».
Британский портал об интернет-маркетинге Econsultancy регулярно публикует исследования и статьи о юзабилити. С переводами некоторых из них SEOnews уже ознакомил свою аудиторию, однако коллекция была бы неполной без подборки Грэма Чарльтона (Graham Charlton) «10 способов улучшения навигации на коммерческих сайтах».
Минимизация числа кликов
Эффективная ecommerce навигация должна максимально облегчить пользователям поиск того, что их интересует, и помочь им как можно быстрее выйти на релевантную страницу товара. Существует несколько способов достижения этой цели, однако многое тут зависит от менталитета потребителя. Казалось бы, если клиент заходит в интернет-магазин, заранее зная, что ему нужно, вся ответственность ложится на поиск по сайту. Но на деле в такой ситуации лишь ничтожно малая доля людей пользуется поиском по сайту. В большинстве случаев даже пришедшие за конкретным товаром юзеры обращаются к панели навигации и ищут по категориям.
Чтобы продемонстрировать, чем распространённый среди потребителей подход грозит ретейлерам, Грэм Чарльтон приводит пример поиска британцем книги о Советской России. Если юзер не в курсе существования поиска по сайту (а такое случается даже в Европе), то в некоторых книжных онлайн-магазинах найти искомое ему будет очень и очень непросто. В частности, Waterstones серьёзно осложняет жизнь тех, кто привык искать товар через меню. Игнорируя строку поиска по сайту, вы должны будете:
1) Навести курсор на вкладку «Посмотреть все категории», чтобы развернуть выпадающее меню.
2) Выбрать во всеобъемлющем списке жанров нужный – исторический. Но не так-то всё просто: здесь Waterstones создаёт очередную преграду на вашем пути, озаглавливая раздел «History and Transport».
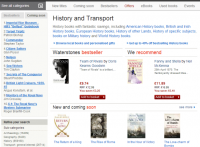
3) Взору тех, кого «…Transport» не заставил отступить на предыдущем этапе, предстаёт страница с пятью крупными подразделами: «Бестселлеры Waterstones», «Рекомендуемое к прочтению», «Новое и ожидаемое» и т.д. – и с едва заметным перечислением географических сегментов исторической литературы сплошной строкой вверху страницы и списком в опущенном меню справа:

Полагаясь на собственные знания или интуицию, здесь вам надо будет выбрать ссылку «История», затем в меню справа – «Европейская история»… Вот тут-то Waterstones наконец загонит вас в тупик! Вы получите список из 45 000 книг, а также фильтры по авторам, ценам и рейтингам, которые вряд ли вам помогут.
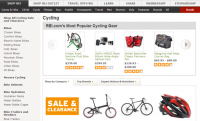
Не обладающие железным терпением или не располагающие лишним временем пользователи выберут более лёгкий путь. Нет, необязательно поиск по сайту – возможно, просто другой сайт. К примеру, навигация Amazon позволяет найти книгу о Советской России немного быстрее:

Поисковые подсказки-предложения
Функция автозаполнения повышает эффективность поиска по сайту, а также минимизирует риски возникновения орфографических ошибок, влекущих за собой неточность результатов.
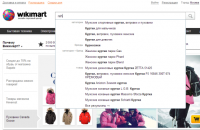
Важность поисковых подсказок-предложений признают не только западные, но и российские онлайн-ретейлеры. В частности, Wikimart при вводе первых трёх букв русскоязычного слова даже в английской раскладке предлагает целый список подходящих вариантов завершения запроса:

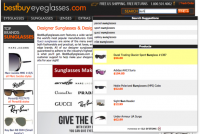
Следующая навигационная фича, которую Грэм Чарльтон рассматривает в рамках данного пункта – это расширенное автозаполнение. В качестве примера здесь приводится сайт Bestbuyeyeglasses.com. По введении в форму поиска трёх первых букв слова «sunglasses» система автозавершения запроса выдаёт, помимо обычных вариантов, картинки товаров. Последние позволяют потенциальному покупателю принять мгновенное решение по представленной продукции:

Фильтры навигации
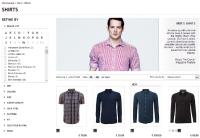
Фильтры навигации – существенный элемент с точки зрения юзабилити. Они повышают эффективность поиска товара, сужая выбор продукции, исключая заведомо нерелевантные результаты. Пример поиска пальто на сайте House of Fraser показывает, насколько всевозможные фильтры упрощают поиск товара конкретной модели или марки:

Пользовательские рекомендации как средство навигации
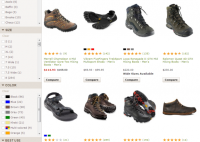
Оценки потребителей, равнозначные отзывам о товаре, также могут использоваться в качестве средства навигации. Яркий пример здесь демонстрирует REI. Сайт предоставляет посетителям возможность просмотреть только те товары, которые получили высокие оценки (=рекомендации) других покупателей:

Эффективное выпадающее меню
Выпадающее меню – распространённое явление для сайтов ecommerce. При грамотном использовании оно открывает покупателям быстрый доступ к той категории товаров, которую они ищут. Помимо этого, выпадающее меню предоставляет возможность для продвижения отдельных товаров и предложений.

Поиск по разделам онлайн-магазина
Предоставление посетителям возможности использовать фильтры во время поиска интересующего их товара через меню, как уже говорилось, повышает эффективность результата. Навигация по продуктовым категориям – обязательное требование к крупным онлайн-ретейлерам, таким как Tesco:

Сквозная и синхронная навигация
Не весь трафик идёт через домашнюю страницу, значительная его часть приходит прямо на страницу товара или продуктовой категории. В связи с этим навигация должна быть сквозной, чтобы люди могли пользоваться ею с любой страницы на сайте. Для большинства онлайн-ресурсов решением этой задачи является закреплённые вверху бар навигации и форма поиска. John Lewis здесь не исключение:

Единственный раздел, где бара навигации не должно быть – это страницы оформления заказа. Дошедшего до завершающей стадии покупки товара потребителя лучше не искушать открытием всех дорог.
Взаимосвязь между поиском по сайту и навигацией также очень важна. Одинаковые параметры сортировки и фильтры должны быть доступны пользователям, независимо от того, какой путь поиска товара они изберут.
Навигация по цвету изделия
Зачастую потребители ищут вещь, которая гармонично бы сочеталась с уже у них имеющейся. Так что онлайн-ретейлерам не помешает обзавестись функцией поиска по цвету товара. Как это делает всё тот же REI:

Визуальные подсказки
Навигация в виде визуальных подсказок – весьма ценный инструмент для потребителей, ищущих изделие определённого стиля и формы. Пример блестящей реализации навигационной помощи в выборе по стилям солнцезащитных очков демонстрирует сайт Hut Sunglass:
