Влияние размера изображений на конверсию (Аналитика)
Это не те изображения, которые пользователь может увеличить кликом. Речь идет о главном центральном изображении на странице, которое обычно имеет достаточно большой размер.
Далее три вдохновляющих примера от разных маркетологов, которые могут вас заинтересовать.
Кейс #1. Изменение размера изображения товара
Компания Skinner Auctions провела А/В тестирование, увеличив размер изображений в своем онлайн-каталоге на 28%. Ширину 250 пикселей заменили на 350.
К сожалению, как показано на рисунке, замена изображения на большее по размеру сместила контент так, что основная его часть оказалась во втором экране прокрутки, и пользователи были вынуждены прокручивать страницу.
Веб-дизайнеры знают, что около 20% пользователей не станут утруждать себя прокруткой страницы.
Возникает вопрос: стоит ли рисковать?


(Изображения взяты из Whichtestwon, защищены авторским правом)
Результат не заставил себя ждать. Увеличенное изображение привлекло больше посетителей к участию в аукционе. Более того, показатели были просто колоссальными! Количество пользователей, которые в итоге полностью заполнили регистрационную онлайн-форму, необходимую для того, чтобы сделать ставку, увеличилось на 329%.
Кейс #2: Огромная кнопка
«Кнопка, которая бродила где-то рядом с атомной электростанцией», - вот как назвали этот случай мультивариантного тестирования. Команда тестировщиков разработала 45 различных вариантов целевой страницы для рекламной кампании Profile Pimp, ориентированной на представителей средней возрастной категории.
Торговое предложение и текстовый контент каждой из вариаций оставались неизменными.
Вот как выглядел контрольный элемент тестирования. Заметьте, что кнопка уже имеет достаточно внушительные размеры. На самом деле она больше многих своих аналогов в несколько раз.
(Изображения взяты из Whichtestwon, защищены авторским правом)
Но «победителем» стала страница с кнопкой, размеры которой действительно впечатляют. Вряд ли вы видели подобное когда-нибудь.

(Изображения взяты из Whichtestwon, защищены авторским правом)
Полученные результаты тестирования также имели широкие масштабы. Количество кликов увеличилось на 135%. Пользователи охотнее совершали покупку, т.к. путь к ней стал более понятным, и за счет этого увеличился доход.
Кейс #3. Тестирование размера фонового рисунка
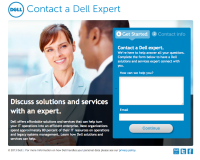
Целью компании Dell являлось увеличение количества лидов. Первоначальный вариант их целевой страницы был не так уж и плох. Он был сделан с учетом всех важнейших правил, включая понятную навигацию, обзор ключевых моментов, доступное оформление и расположение контента, не требующее прокрутки.

(Изображения взяты из Whichtestwon, защищены авторским правом)
Команда тестировщиков Dell решила провести радикальную реконструкцию страницы. Они использовали фоновое изображение мега крупных размеров. Суть заключалась в том, что разработчики не использовали изображение в качестве одного из множества элементов страницы. Вместо этого его поставили фоном, а все остальные элементы располагались поверх рисунка.
Таким образом, фон становится «свободным местом».
Подобный тест сейчас проводят многие маркетологи, включая тесты для сайтов e-commerce в Европе. Принесло ли это результаты?

(Изображения взяты из Whichtestwon, защищены авторским правом)
Показатель отказов уменьшился на 27%, а количество лидов увеличилось на 36%.
Представители компании Dell были так впечатлены полученными результатами, что решили запустить подобное тестирование и для других продуктовых B2B линий. В итоге также было получено увеличение количества лидов и конверсии. В некоторых случаях показатели имели трехзначный вид.
Предупреждение: нельзя давать стопроцентную гарантию того, что большой размер изображения всегда будет повышать конверсию. Ваш бренд, веб-страница, посетители сайта – все это настолько уникально, что правила могут перестать работать. Лучше проверять все на практике.
Как показывают проведенные тесты, неправильно подобранное изображение (иногда любое изображение) может понизить уровень конверсии, иногда значительно. Если изображение не интересно вашей аудитории, то нет смысла менять его размер.
Совет: используйте тестирование, чтобы снизить уровень риска. Обязательно проводите А/В или мультивариантное тестирование до тех пор, пока вы не добьетесь убедительных результатов или пока не пройдет 21 день с момента, как вы запустили тестовый дизайн.